{
"homeurl": "https://supportwebs.ir/blog/",
"resultstype": "vertical",
"resultsposition": "hover",
"itemscount": 4,
"imagewidth": 70,
"imageheight": 70,
"resultitemheight": "auto",
"showauthor": 0,
"showdate": 0,
"showdescription": 1,
"charcount": 2,
"noresultstext": "عبارت جستجو شده پیدا نشد",
"didyoumeantext": "منظور شما این هست : ",
"defaultImage": "https://supportwebs.ir/blog/wp-content/plugins/ajax-search-pro/img/default.jpg",
"highlight": 0,
"highlightwholewords": 1,
"openToBlank": 1,
"scrollToResults": 0,
"resultareaclickable": 1,
"autocomplete": {
"enabled": 1,
"googleOnly": 1,
"lang": "en",
"mobile": 1 },
"triggerontype": 1,
"triggeronclick": 1,
"triggeronreturn": 1,
"triggerOnFacetChange": 1,
"trigger": {
"delay": 300,
"autocomplete_delay": 310 },
"overridewpdefault": 0,
"override_method": "post",
"redirectonclick": 1,
"redirectClickTo": "results_page",
"redirect_on_enter": 1,
"redirectEnterTo": "results_page",
"redirect_url": "?s={phrase}",
"settingsimagepos": "right",
"settingsVisible": 0,
"hresulthidedesc": "0",
"prescontainerheight": "400px",
"pshowsubtitle": "0",
"pshowdesc": "1",
"closeOnDocClick": 1,
"iifNoImage": "description",
"iiRows": 2,
"iiGutter": 5,
"iitemsWidth": 200,
"iitemsHeight": 200,
"iishowOverlay": 1,
"iiblurOverlay": 1,
"iihideContent": 1,
"loaderLocation": "auto",
"analytics": 0,
"analyticsString": "",
"show_more": {
"url": "?s={phrase}",
"action": "ajax"
},
"mobile": {
"trigger_on_type": 1,
"trigger_on_click": 1,
"hide_keyboard": 0 },
"compact": {
"enabled": 0,
"width": "100%",
"closeOnMagnifier": 1,
"closeOnDocument": 0,
"position": "static",
"overlay": 0 },
"animations": {
"pc": {
"settings": {
"anim" : "fadedrop",
"dur" : 300 },
"results" : {
"anim" : "fadedrop",
"dur" : 300 },
"items" : "fadeInDown"
},
"mob": {
"settings": {
"anim" : "fadedrop",
"dur" : 300 },
"results" : {
"anim" : "fadedrop",
"dur" : 300 },
"items" : "voidanim"
}
},
"autop": {
"state": "disabled",
"phrase": "",
"count": 10 }
}
افزونه ویجت کیت برای جوملا

نسخه ۲٫۷٫۷
ویجت کیت ( Widgetkit ) یک افزونهٔ جامع با امکانات فراوان می باشد. از گالری تصویر گرفته تا اسلاید شو های گوناگون، ایجاد باکس تصاویر، اسپوت لایت، لایت باکس، اجرای فایلهای صوتی و تصویری، ایجاد جلوهٔ محبوب آکاردئون، انتشار محتوا در میان سربرگ ، نمایش نقشههای گوگل و… ده ها امکان محنحصر به فرد دیگر که استفاده از این افزونه را اجتناب ناپذیر کرده است. به جرات میتوان گفت، هیچ ابزاری کامل تر از ویجت کیت ( Widgetkit ) برای جلوه های گرافیکی و کار با تصاویر در جوملا وجود ندارد.
از لینک زیر می توانید افزونه را به صورت رایگان دانلود کنید:
دانلود افزونه
برخی از این ویژگی های این افزونه را بررسی می کنیم:
- طراحی کامل ریسپانسیو : تمامی ویجت ها و افکت های این افزونه ریسپانسیو هستند و کاملا با دستگاه تلفن همراه، لپتاپ ها و تبلت ها سازگار می باشند.
- ساخته شده با تکنیک های به روز طراحی وب: این افزونه با استفاده از html5 و css3 و jquery ساخته شده است.
امکانات افزونه:
ساخت گالری تصاویر:
امکانِ ایجاد گالری تصویر به تعداد نامحدود ، با امکاناتی فوقالعاده و کامل مانند : تنظیمِ اندازهٔ تصاویر کوچک و بزرگ، افزودن تصویر به صورت دستهای با مشخص کردن یک پوشه، ایجاد خودکار تصاویر کوچک و یک اندازه برای تمام موارد، دارای بخش مدیریت ساده و گویا با بهکارگیری فلش و جاوا اسکریپت جهت کارکرد و تنظیم به صورت کاملا تصویری، امکان انتخاب نوعِ گالری از میان دهها شیوهٔ متفاوت، انتخاب درج و انتخاب انیمیشن در زمان باز شدن تصاویر، درج و انتخاب انیمیشن برای اجرای خودکار تصاویر، ایجاد کد میانبر برای درج گالری ایجاد شده در میان مطالب و محتوای جوملا، تغییر چینش تصاویر به صورت گرافیکی، درج متن، لینک و توضیحات برای هر تصویر و…

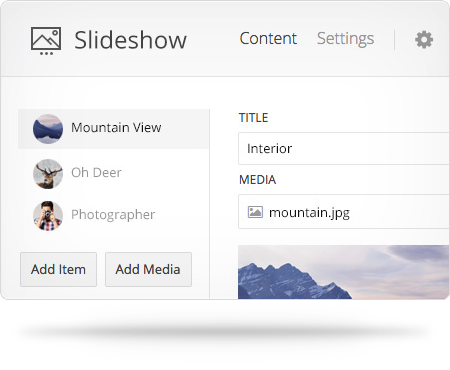
با استفاده از این گزینه در ویجت کیت می توانید بی نهایت اسلاید از محصولات یا محتوای خود ایجاد کرده و آنها را به صورت اسلاید شو و با حالت های ویژه در بخش کاربری خود نمایش دهید . امکان ایجاد چندین حالت محتلف برای هر اسلاید شو وجود دارد. در ادامه برخی از امکانات موجود در این بخش ذکر می شود : امکان نمایش اسلاید ها به صورت تب های کنار هم ، امکان ایجاد تب ها به صورت عمودی ، امکان نمایش تصویر کوچک هر اسلاید در زیر اسلاید شو ، امکان استفاده از کد های html در عنوان تصاویر ، امکان انتخاب انیمیشن های مختلف برای انتقال بین اسلاید های مختلف ، امکان فعال یا غیر فعال سازی هریک از دکمه های کناری و پائین،امکان تعیین عرض و ارتفاع اسلاید شو در صفحه و بسیاری امکانات دیگر …

با استفاده از این ویجت شما می توانید مطالب سفارشی و یا مطالب موجود در محتوای جوملا را به صورت ردیفی ، با امکان انتخاب تعداد ستون و افکت های مختلف و کاملا ریسپانسیو و واکنش گرا نمایش دهید، شما می توانید ارتفاع آیتم ها را به صورت match قرار دهید که در این صورت همه گریدها به صورت ردیفی و با ارتفاع یکسان نمایش داده می شوند یا می توانید به صورت داینامیک قرار دهید که در این صورت به صورت داینامیک و سفارشی ارتفاع باکس ها تغییر می کند. همچنین این امکان وجود دارد که فاصله بین باکسها را از قسمت مدیریت تنظیم کنید و بسیاری امکانات دیگر ….
نمایش دمو

با استفاده از این ویچت شما می توانید باکس های دو ستونه به صورت عکس و متن ایجاد کنید. به این صورت که یک سمت متن و سمته دیگر تصویر یا ویدئو قرار داده می شود. شما می توانید مجموعه ای از الگوریتم های متنوع را بر روی این حالت داشته باشید برای مثال ایجاد فاصله بین ردیف های grid و بسیاری تنظیمات و افکت ها که برای این قسمت تعبیه شده است.

امکان ایجاد باکس هایی که هر کدام شامل یک اسلایدشو می باشند، با این ویجت وجود دارد. هر کدام از اسلایدشو ها دارای افکت و navigation و تنظیمات سفارشی مختص خود می باشند. این حالت نیز همانند ویجت های دیگر کاملا ریسپانسیو طراحی شده و سازگاری کامل با دستگاه های تلفن همراه، تبلت ها و … را دارا می باشد. در ادامه می توانید دموی این حالت را مشاهده نمایید.

با استفاده از این گزینه شما می توانید محتوای داخلی یک وب سایت را برای مثال لیستی از آیتم ها را نمایش دهید. که با استفاده از لیست کشویی شما می توانید عنوان آیتم ها نمایش دهید و یک متن مختصر از آیتم، که با کلیک بر روی عنوان آیتم ها و یا با بردن موس بر روی عناوین لیست کشویی باز می شود و متن آیتم نمایش داده می شود. می توانید لینک به متن اصلی را در قسمت ادامه مطلب برای هر آیتم قرار دهید.

با استفاده از این گزینه می توانید مجموعه ای از مطالب یا محصولات را در اسلاید ها نمایش دهید. گزینه های مختلفی برای نحوه نمایش این مجموعه از اسلاید ها وجود دارد که می توانید با تنظیم آنها نمایش محتوای خود را سفارشی کنید.در ادامه برخی امکانات موجود در این بخش ذکر می شود: امکان تعیین عرض و ارتفاع اسلاید ها ، امکان تعیین انیمیشن مورد استفاده هنگام تغییر اسلاید ها ،امکان تعیین اسلایدی که به صورت پیش فرض پس از بارگذاری صفحه نمایش داده می شود ، امکان فعال یا غیر فعال کردن نمایش خودکار اسلاید ها ، امکان تعیین آیتم ها ( محصولات ) هر اسلاید ،امکان تعیین وضعیت نمایش دکمه های انتقال بین تصاویر در قسمت پائین و بخش های کناری هر اسلاید و بسیاری امکانات دیگر….

همانند اسلایدست با استفاده از این گزینه می توانید مجموعه ای از مطالب یا محصولات را در اسلاید ها نمایش دهید. گزینه های مختلفی برای نحوه نمایش این مجموعه از اسلاید ها وجود دارد که می توانید با تنظیم آنها نمایش محتوای خود را سفارشی کنید.در ادامه برخی امکانات موجود در این بخش ذکر می شود: امکان تعیین عرض و ارتفاع اسلاید ها ، امکان تعیین انیمیشن مورد استفاده هنگام تغییر اسلاید ها ،امکان تعیین اسلایدی که به صورت پیش فرض پس از بارگذاری صفحه نمایش داده می شود ، امکان فعال یا غیر فعال کردن نمایش خودکار اسلاید ها ، امکان تعیین آیتم ها ( محصولات ) هر اسلاید ،امکان تعیین وضعیت نمایش دکمه های انتقال بین تصاویر در قسمت پائین و بخش های کناری هر اسلاید و بسیاری امکانات دیگر….
ساخت آکادئون (منوی کشویی):
نمایش محتوا به صورت آکوردئون (کشویی) در سایت هایی با مطالب زیاد و نیاز کاربر برای دسترسی سریع به مطالب مختلف بسیار مورد نیاز است . در این کامپوننت شما می توانید به تعداد نا محدود کشو های مختلف ایجاد کرده و محتوای مورد نظر خود را در آنها نمایش دهید .در ادامه برخی امکانات موجود در این بخش ذکر می شود : امکان تعیین پارامتر های مختلف برای هریک از کشو وجود دارد . امکان فعال یا غیر فعال سازی بسته شدن کشو ها ، امکان فعال یا غیر فعال سازی تعیین ارتفاع کشو ها به صورت پویا ،امکان تعیین کشویی که به صورت خودکار پس از بارگذاری صفحه نمایش داده می شود،امکان تعیین سرعت حرکت کشو هنگام تغییر کشو ها توسط کاربر ، امکان تعیین عرض کشو ها در صفحه ، امکان تعیین ترتیب نمایش کشو ها

با استفاده از کامپوننت ویجت کیت می توانید موقعیت مکانی هر نقطه از جهان را تنها با تعیین موقعیت مورد نظر در سایت خود نمایش دهید . در این بخش نیز امکانات ویژه برای کنترل نحوه نمایش نقشه وجود دارد از جمله : امکان تعیین عرض و ارتفاع نقشه در صفحه ، میزان بزرگنمایی نقشه ، امکان انتخاب نوع نقشه (جاده ها – ماهواره ای – دوگانه – توپوگرافی)، امکان جستجوی مسیر ها به یک موقعیت برای کاربر ، امکان تعیین رنگ ،امکان نمایش کنترل ها برای افزایش یا کاهش بزرگ نمایی توسط کاربر ، امکان نمایش توضیحات روی موقعیت مشخص شده و … همچنین امکان ایجاد چند موقعیت در نقشه وجود دارد که هر گاه روی نشانگر کلیک نمایید اطلاعات آن به صورت پاپ آپ نمایش داده می شود.

پاراکس امکان ایجاد افکت های مختلفی بر روی عکس را می دهد، از جمله ایجاد opacity و یا اسکرول تصویر پس زمینه و ….
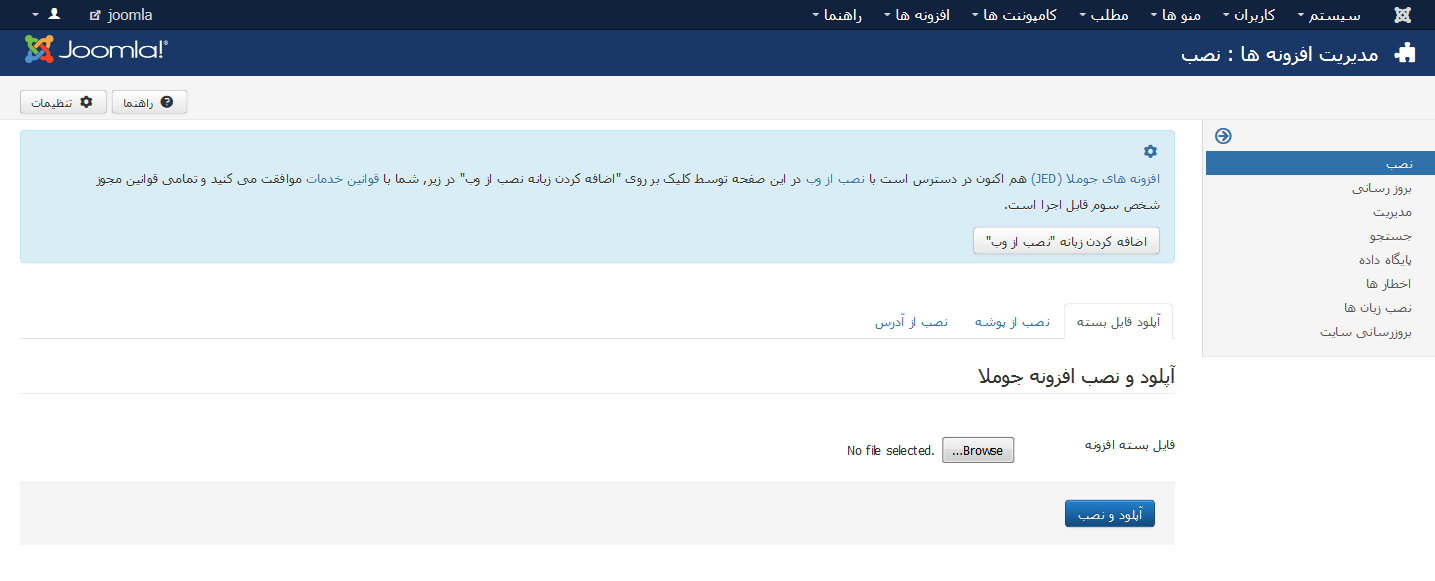
نصب افزونه:
ابتدا از قسمت مدیریت جوملا وارد قسمت افزونه ها، مدیریت افزونه ها، سپس نصب افزونه شده، سپس بر روی دکمه browse کلیک نمایید و فایل فشرده افزونه را انتخاب نمایید. سپس بر روی دکمه نصب افزونه کلیک نمایید.
پس از نصب افزونه به بخش component ها رفته، widgetkit را باز کنید. صفحه افزونه مطابق تصویر زیر می باشد:
آموزش استفاده از افزونه:
پس از ورود به قسمت مدیریت جوملا، به قسمت کامپوننت ها رفته، افزونه ویجت کیت را باز کنید. سپس بر روی دکمه new کلیک نمایید.
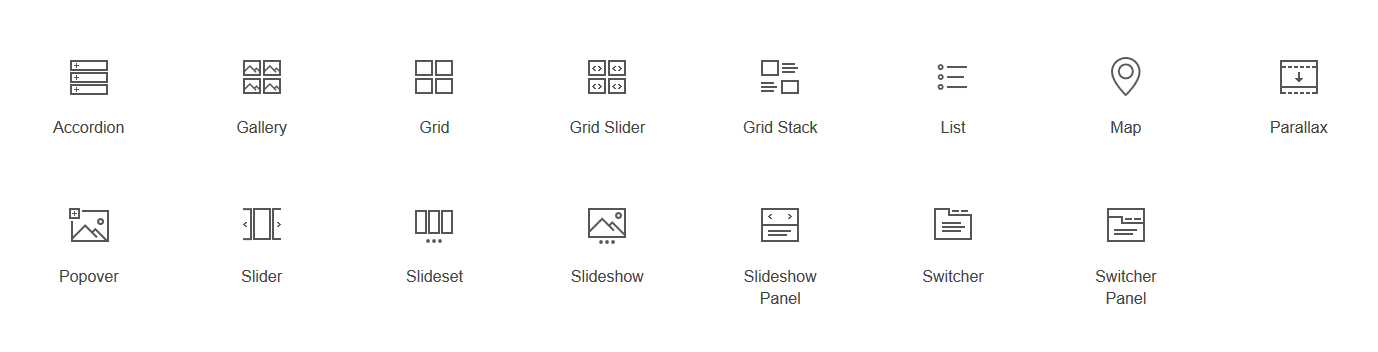
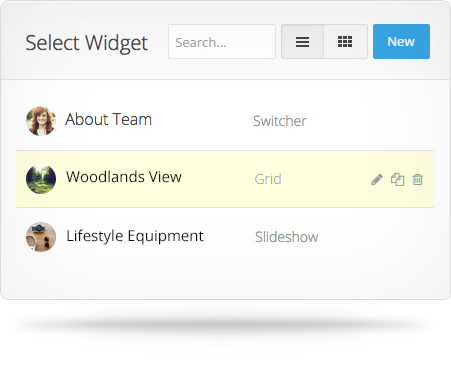
برای ساخت هر کدام از ویجت ها می توانید بر روی نام آن ویجت کلیک کنید برای مثال برای ساخت grid بر روی گزینه grid کلیک کنید.
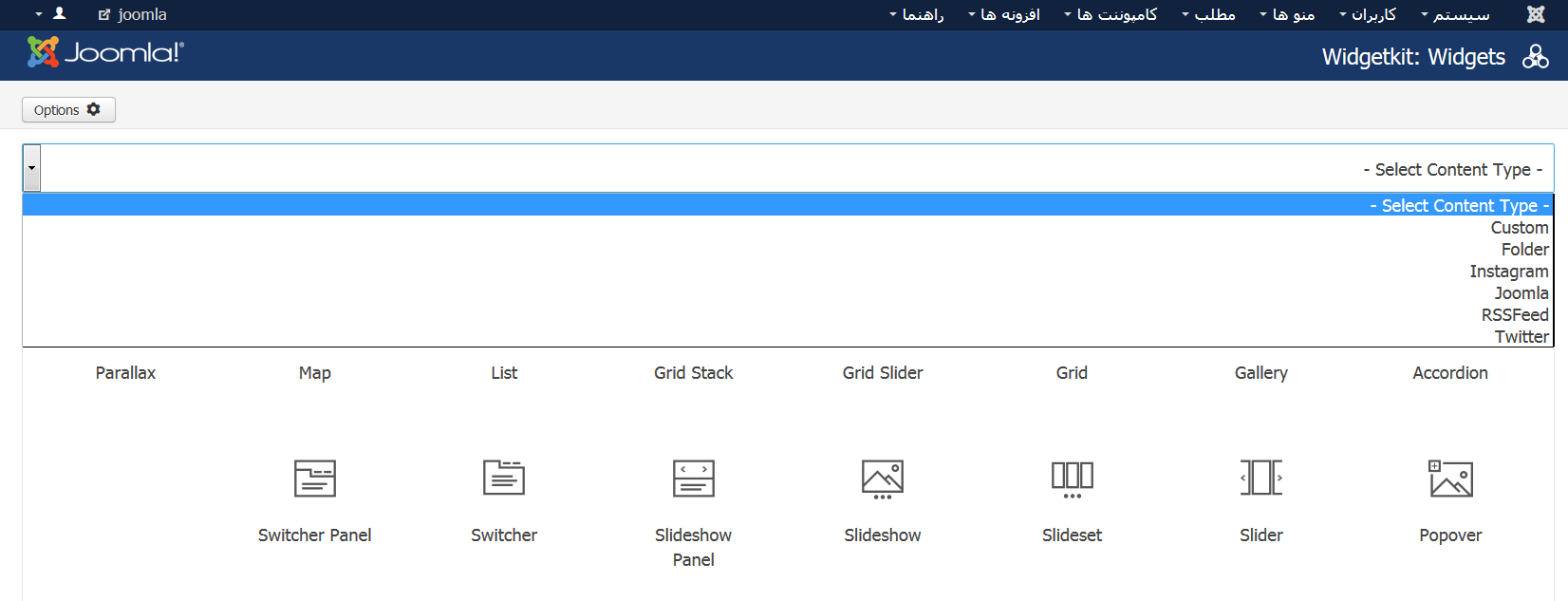
سپس از قسمت select content type یکی از گزینه ها انتخاب کنید، ویجت کیت به شما این امکان را می دهد که محتوای سفارشی خود را ایجاد کنید(custom) و یا از محتوای موجود در جوملا در قسمت content، مطالب خود را انتخاب و نمایش دهید:(joomla) و یا میتوانید یک پوشه را انتخاب کنید:( folder)
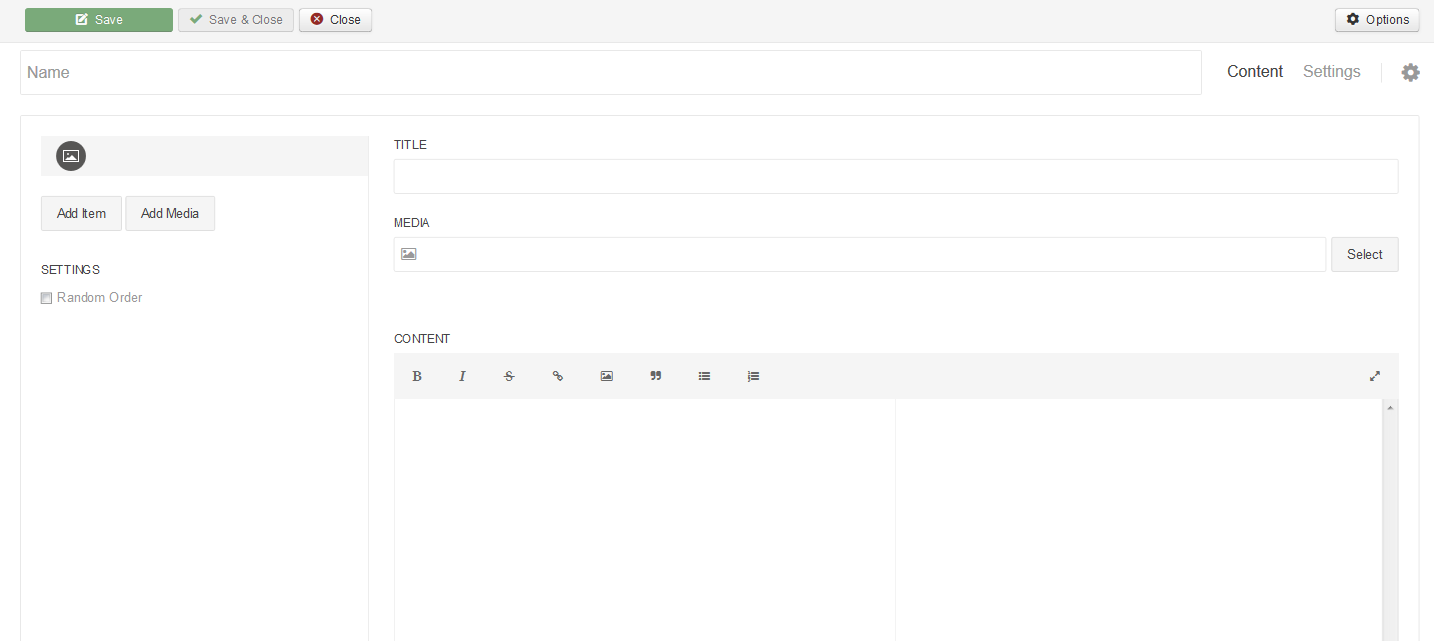
سپس بر روی creat کلیک نمایید.برای مثال در تصویر زیر پس از انتخاب select content type و گزینه gallery صفحه مانند زیر باز می شود، که می توانید با فشرن add item تصویر و متن مورد نظر آیتم را باز کنید:
پس از ایجاد گالری یا ویجت دیگر بر روی دکمه save کلیک کنید.
برای ویرایش ویجت ها(گالری، اسلایدشو و …) می توانید بر روی نام هر کدام از انها مانند تصویر زیر کلیک کنید.