{
"homeurl": "https://supportwebs.ir/blog/",
"resultstype": "vertical",
"resultsposition": "hover",
"itemscount": 4,
"imagewidth": 70,
"imageheight": 70,
"resultitemheight": "auto",
"showauthor": 0,
"showdate": 0,
"showdescription": 1,
"charcount": 2,
"noresultstext": "عبارت جستجو شده پیدا نشد",
"didyoumeantext": "منظور شما این هست : ",
"defaultImage": "https://supportwebs.ir/blog/wp-content/plugins/ajax-search-pro/img/default.jpg",
"highlight": 0,
"highlightwholewords": 1,
"openToBlank": 1,
"scrollToResults": 0,
"resultareaclickable": 1,
"autocomplete": {
"enabled": 1,
"googleOnly": 1,
"lang": "en",
"mobile": 1 },
"triggerontype": 1,
"triggeronclick": 1,
"triggeronreturn": 1,
"triggerOnFacetChange": 1,
"trigger": {
"delay": 300,
"autocomplete_delay": 310 },
"overridewpdefault": 0,
"override_method": "post",
"redirectonclick": 1,
"redirectClickTo": "results_page",
"redirect_on_enter": 1,
"redirectEnterTo": "results_page",
"redirect_url": "?s={phrase}",
"settingsimagepos": "right",
"settingsVisible": 0,
"hresulthidedesc": "0",
"prescontainerheight": "400px",
"pshowsubtitle": "0",
"pshowdesc": "1",
"closeOnDocClick": 1,
"iifNoImage": "description",
"iiRows": 2,
"iiGutter": 5,
"iitemsWidth": 200,
"iitemsHeight": 200,
"iishowOverlay": 1,
"iiblurOverlay": 1,
"iihideContent": 1,
"loaderLocation": "auto",
"analytics": 0,
"analyticsString": "",
"show_more": {
"url": "?s={phrase}",
"action": "ajax"
},
"mobile": {
"trigger_on_type": 1,
"trigger_on_click": 1,
"hide_keyboard": 0 },
"compact": {
"enabled": 0,
"width": "100%",
"closeOnMagnifier": 1,
"closeOnDocument": 0,
"position": "static",
"overlay": 0 },
"animations": {
"pc": {
"settings": {
"anim" : "fadedrop",
"dur" : 300 },
"results" : {
"anim" : "fadedrop",
"dur" : 300 },
"items" : "fadeInDown"
},
"mob": {
"settings": {
"anim" : "fadedrop",
"dur" : 300 },
"results" : {
"anim" : "fadedrop",
"dur" : 300 },
"items" : "voidanim"
}
},
"autop": {
"state": "disabled",
"phrase": "",
"count": 10 }
}
معرفی ۱۰ مورد از بهترین ابزارهای انیمیشن وب

بهتر بدونید به کمک ابزار هایی همچون انیمیشن ها می توانید به پویایی وب سایت خود کمک کنید؟ همچنین با استفاده از این ابزار ها می توانید کاربران را در وب سایت فعال نگه دارید؟ اینو بدونید که انیمیشن علاوه بر آنکه باعث دوچندان شدن زیبایی سایت می شود قدرت به یاد سپردن محتوا را نیز افزایش می دهد ! بهتر است بدونید که این ابزارهای تعاملی ، می تواند به افزایش تعداد بازدیدکنندگان و کاربران سایت شما کمک کند .
ما در این مقاله 10 مورد از بهترین ابزار های ارائه دهنده انیمیشن وب را معرفی خواهیم کرد. با ما همراه باشید.
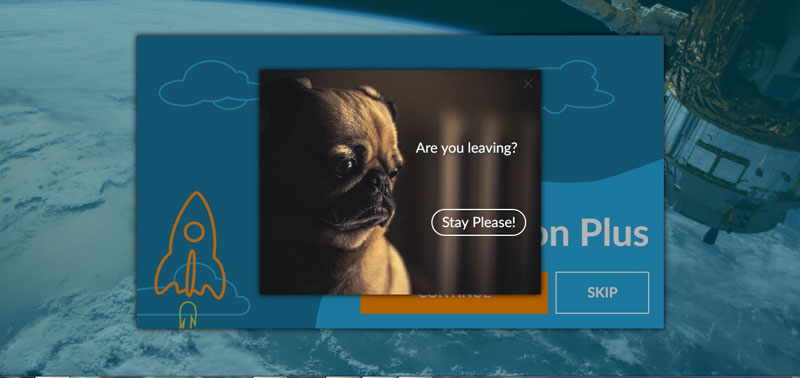
Popup and Modal JS plugin + Builder – Interaction Plus
با این ازار می توانید از یک مجموعه عناصر تعاملی در وب سایت خود داشته باشید . این خدمات شامل پاپ آپ های مختلفی است که برای متحرک سازی عناصر مختلف وب سایت به کار می رود.
دمو این ابزار(با وی پی ان چک شود)
Choreographer.js
Choreographer.js یک کتابخانه جاوا اسکریپت شگفت انگیز با کاربرد های فراوان است اما به علت پیچیدگی زیاد نمی توان از آن برای مدیریت انیمیشن هایکه با CSS نوشته شده استفاده کرد. با استفاده از این ابزار در پروژه های آینده تان ،می توانید ویژگی های کامل آن را درک خواهید کرد.
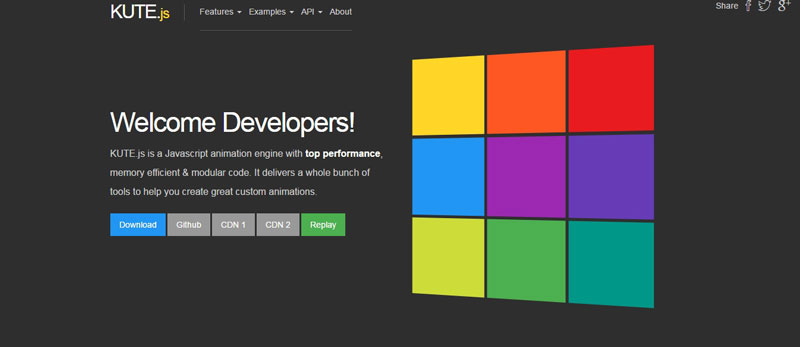
Kute.js
Kute.js یک انیمیشن جاوا اسکریپت شگفت انگیز همراه با امکانات فراوان است که به کمک آن می توانید یک وب سایت حرفه ای ایجاد کنید. همچنین شما می توانید انیمیشن های سفارشی خود را نیز بر حسب نیاز به آنها اضافه کنید.
دمو این ابزار
پلاگین AnimateMate برای Sketch
این پلاگین ابزاری ساده و در عین حال موثر برای ایجاد انیمیشن است که می توان از آن برای پروژه های مختلف استفاده کرد. آسانی در انجام کار و همچنین نتایج برجسته از مهمترین ویژگی های این پلاگین می باشد.
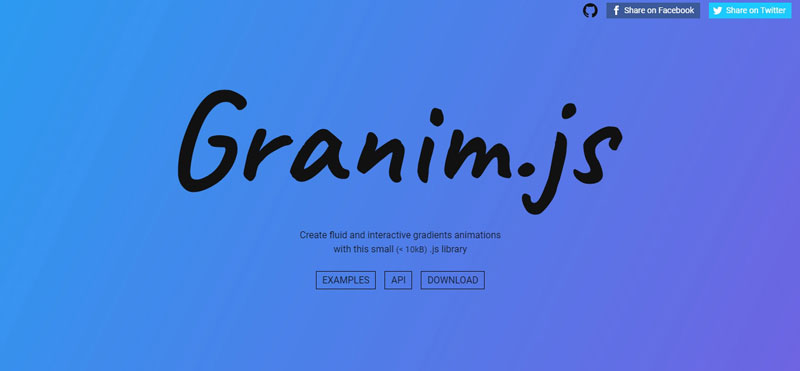
Granim
Granim یک کتابخانه کوچک جاوا اسکریپت است که به کمک آن می توان گرادیانت هایی بسیار زیبا همراه با طرح های تعاملی ایجاد کرد.
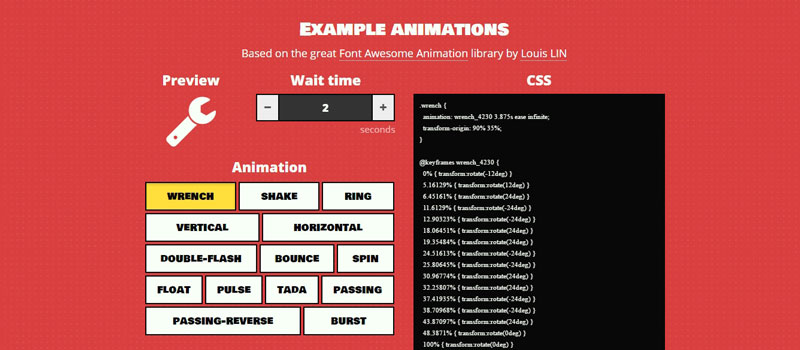
WAIT! Animate
WAIT! Animate ابزاری بسیار کاربردی برای تجزیه و تحلیل و همچنین محاسبه درصد زمان فریم ها می باشد. پس از محاسبه زمان فریم ها می توانید تاخیر میان آن ها و یا زمان استراحت میان هر تکرار را به دلخواه خود تغییر دهید.
FLIP
این ابزار انیمیشن وب ، دو تصویر مختلف را از موقعیت اول تا موقعیت آخر، عنصر می دهد. در نتیجه ی این کار ، امکان تعیین مجدد ویژگی های ( ارتفاع، طول، عرض و..) برای هرموقعیت فراهم می شود.
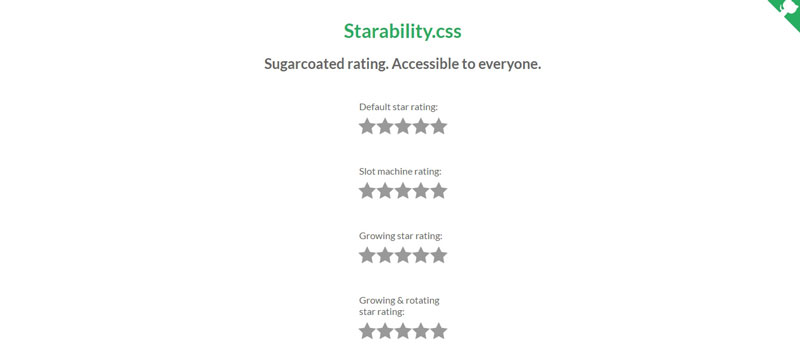
Starability.css
Starability.css یک سیستم رتبه بندی ستاره ای شکل بوده که توسط HTML و CSS ساخته شده است. این سیستم رتبه بندی دارای امکانات و ویژگی های فوق العاده ای همچون دسترسی از طریق صفحه کلید و.. می باشد.
Animsition
ابزار Animsition ، یک پلاگین جی کوئری بوده که در عین سادگی ، امکانات زیاد و فوق العاده ای نیز در اختیار کاربران قرار می دهد. این ابزار انیمیشن وب شامل 58 انیمیشن شگفت انگیز است که می توان آنها را برای محرک سازی عناصر وب در موقعیت های مختلف مورد استفاده قرار داد .
iTyped
این ابزار کاربرد بسیاری دارد برای زیبایی بخشیدن به متن های نمایشی وب سایت. متن خود را تایپ کنید سپس نوع انیمیشن و سرعت را انتخاب و در نهایت نتیجه را مشاهده کنید.