{
"homeurl": "https://supportwebs.ir/blog/",
"resultstype": "vertical",
"resultsposition": "hover",
"itemscount": 4,
"imagewidth": 70,
"imageheight": 70,
"resultitemheight": "auto",
"showauthor": 0,
"showdate": 0,
"showdescription": 1,
"charcount": 2,
"noresultstext": "عبارت جستجو شده پیدا نشد",
"didyoumeantext": "منظور شما این هست : ",
"defaultImage": "https://supportwebs.ir/blog/wp-content/plugins/ajax-search-pro/img/default.jpg",
"highlight": 0,
"highlightwholewords": 1,
"openToBlank": 1,
"scrollToResults": 0,
"resultareaclickable": 1,
"autocomplete": {
"enabled": 1,
"googleOnly": 1,
"lang": "en",
"mobile": 1 },
"triggerontype": 1,
"triggeronclick": 1,
"triggeronreturn": 1,
"triggerOnFacetChange": 1,
"trigger": {
"delay": 300,
"autocomplete_delay": 310 },
"overridewpdefault": 0,
"override_method": "post",
"redirectonclick": 1,
"redirectClickTo": "results_page",
"redirect_on_enter": 1,
"redirectEnterTo": "results_page",
"redirect_url": "?s={phrase}",
"settingsimagepos": "right",
"settingsVisible": 0,
"hresulthidedesc": "0",
"prescontainerheight": "400px",
"pshowsubtitle": "0",
"pshowdesc": "1",
"closeOnDocClick": 1,
"iifNoImage": "description",
"iiRows": 2,
"iiGutter": 5,
"iitemsWidth": 200,
"iitemsHeight": 200,
"iishowOverlay": 1,
"iiblurOverlay": 1,
"iihideContent": 1,
"loaderLocation": "auto",
"analytics": 0,
"analyticsString": "",
"show_more": {
"url": "?s={phrase}",
"action": "ajax"
},
"mobile": {
"trigger_on_type": 1,
"trigger_on_click": 1,
"hide_keyboard": 0 },
"compact": {
"enabled": 0,
"width": "100%",
"closeOnMagnifier": 1,
"closeOnDocument": 0,
"position": "static",
"overlay": 0 },
"animations": {
"pc": {
"settings": {
"anim" : "fadedrop",
"dur" : 300 },
"results" : {
"anim" : "fadedrop",
"dur" : 300 },
"items" : "fadeInDown"
},
"mob": {
"settings": {
"anim" : "fadedrop",
"dur" : 300 },
"results" : {
"anim" : "fadedrop",
"dur" : 300 },
"items" : "voidanim"
}
},
"autop": {
"state": "disabled",
"phrase": "",
"count": 10 }
}
استایل دهی به PlaceHolder

شبه المان ::placeholder (یا در بعضی موارد بسته به پیادهسازی مرورگرها، شبه کلاس) به شما این امکان را میدهد که متن placeholder را در یک عنصر فرم ، استایل دهی کنید. به همین ترتیب ، متن با استایل های درون placeholder تنظیم و هماهنگ میشود .
<input type="email" placeholder="info@supportwebs.ir">
نتیجه کد بالا به شکل زیر نمایش داده می شود
شما میتوانید متن بالا را در اکثر مرورگرها، با این دانش سطحی از placeholder، استایل دهی کنید و به شکل دلخواه در بیاورید.
نحوه استایل دهی placeholder در css :
::-webkit-input-placeholder { /* Chrome/Opera/Safari */
color: pink;
}
::-moz-placeholder { /* Firefox 19+ */
color: pink;
}
:-ms-input-placeholder { /* IE 10+ */
color: pink;
}
:-moz-placeholder { /* Firefox 18- */
color: pink;
}
تاثیر کد بالا در placeholder به شکل زیر است :
همچنین تمام المانهای ساختگی(pseudo) میتواند در حوزه و میدان عملکرد آن را به عناصر خاص موردنیاز خود محدود کرد ، مثل:
input[type="email"].big-dog::-webkit-input-placeholder {
color: orange;
}
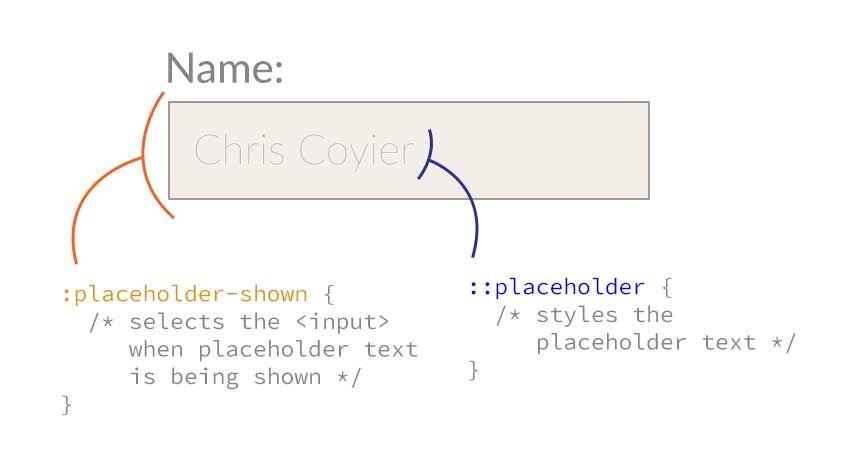
تفاوت بین placeholder-shown: و placeholder::
شبه کلاس:placeholder-shown برای انتخاب خودِ ورودی درزمانی است که متن placeholder نمایش داده نمی شود و این برخلاف ::placeholder است که متن placeholder را استایل دهی میکند .
کمی گیج کننده بود نه ! حالا در زیر تعریف از هر دو را همراه با عکس خواهی دید .
placeholder-shown یک شبه کلاس است (در وضعیتهای خاص یک المان است) و ::placeholder یک شبه المان است (یکچیز قابلمشاهده که واقعاً در DOM نیست). این تفاوت از وجود یک دونقطه در مقابل دو علامت دونقطه در ابتدای این دو قابل تشخیص است .
نکته:
- متون مشخص شده توسط کاربر فقط خصوصیات :placeholder-shown را دارند و خصوصیات ::placeholder را ندارند.
- شبه کلاس:placeholder-shown میتواند بر استایل دهی متن placeholder تأثیرگذار باشد، چراکه یک عنصر والد است (مثل font-size)
تمرین کنید ( آموزهای بالا رو تست کنید و نتیجه به صورت انلاین مشاهده کنید )
See the Pen egwYWb by ehsan darbandi (@supporttech) on CodePen.
خصوصیت های پشتیبانی شده در placeholder
- font
- color
- background
- word-spacing
- letter-spacing
- text-decoration
- vertical-align
- text-transform
- line-height
- text-indent
- opacity

یک دیدگاه در پست “استایل دهی به PlaceHolder”
سلام
روزتون بخیر.من یه سوالی داشتم واین سوال این بود:من میخام وقتی داخل یه فرم نام، کلیک که میکنی نوشته ی داخل اون کادر بیاد بالای کادر قرار بگیره.کد scc شو میخاستم.