{
"homeurl": "https://supportwebs.ir/blog/",
"resultstype": "vertical",
"resultsposition": "hover",
"itemscount": 4,
"imagewidth": 70,
"imageheight": 70,
"resultitemheight": "auto",
"showauthor": 0,
"showdate": 0,
"showdescription": 1,
"charcount": 2,
"noresultstext": "عبارت جستجو شده پیدا نشد",
"didyoumeantext": "منظور شما این هست : ",
"defaultImage": "https://supportwebs.ir/blog/wp-content/plugins/ajax-search-pro/img/default.jpg",
"highlight": 0,
"highlightwholewords": 1,
"openToBlank": 1,
"scrollToResults": 0,
"resultareaclickable": 1,
"autocomplete": {
"enabled": 1,
"googleOnly": 1,
"lang": "en",
"mobile": 1 },
"triggerontype": 1,
"triggeronclick": 1,
"triggeronreturn": 1,
"triggerOnFacetChange": 1,
"trigger": {
"delay": 300,
"autocomplete_delay": 310 },
"overridewpdefault": 0,
"override_method": "post",
"redirectonclick": 1,
"redirectClickTo": "results_page",
"redirect_on_enter": 1,
"redirectEnterTo": "results_page",
"redirect_url": "?s={phrase}",
"settingsimagepos": "right",
"settingsVisible": 0,
"hresulthidedesc": "0",
"prescontainerheight": "400px",
"pshowsubtitle": "0",
"pshowdesc": "1",
"closeOnDocClick": 1,
"iifNoImage": "description",
"iiRows": 2,
"iiGutter": 5,
"iitemsWidth": 200,
"iitemsHeight": 200,
"iishowOverlay": 1,
"iiblurOverlay": 1,
"iihideContent": 1,
"loaderLocation": "auto",
"analytics": 0,
"analyticsString": "",
"show_more": {
"url": "?s={phrase}",
"action": "ajax"
},
"mobile": {
"trigger_on_type": 1,
"trigger_on_click": 1,
"hide_keyboard": 0 },
"compact": {
"enabled": 0,
"width": "100%",
"closeOnMagnifier": 1,
"closeOnDocument": 0,
"position": "static",
"overlay": 0 },
"animations": {
"pc": {
"settings": {
"anim" : "fadedrop",
"dur" : 300 },
"results" : {
"anim" : "fadedrop",
"dur" : 300 },
"items" : "fadeInDown"
},
"mob": {
"settings": {
"anim" : "fadedrop",
"dur" : 300 },
"results" : {
"anim" : "fadedrop",
"dur" : 300 },
"items" : "voidanim"
}
},
"autop": {
"state": "disabled",
"phrase": "",
"count": 10 }
}
12 نمونه دکمه اشتراک گذاری شبکه های اجتماعی طراحی شده با CSS

در این مطلب 12 نمونه دکمه اشتراک گذاری شبکه های اجتماعی که طراحی شده با استفاده از کدهای Html و Css می باشد برای شما آماده کرده ایم.
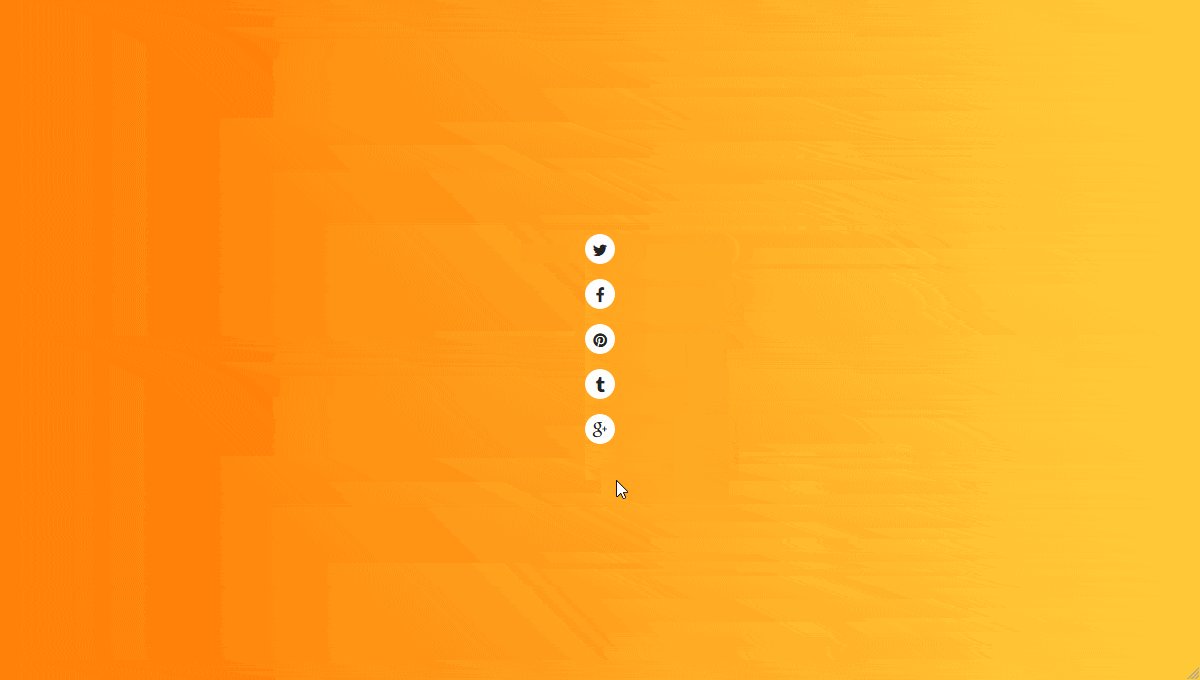
Share Buttons Animation
مرورگرهای سازگار: Chrome, Edge, Firefox, Opera, Safari
موارد مورد نیاز: font-awesome.css
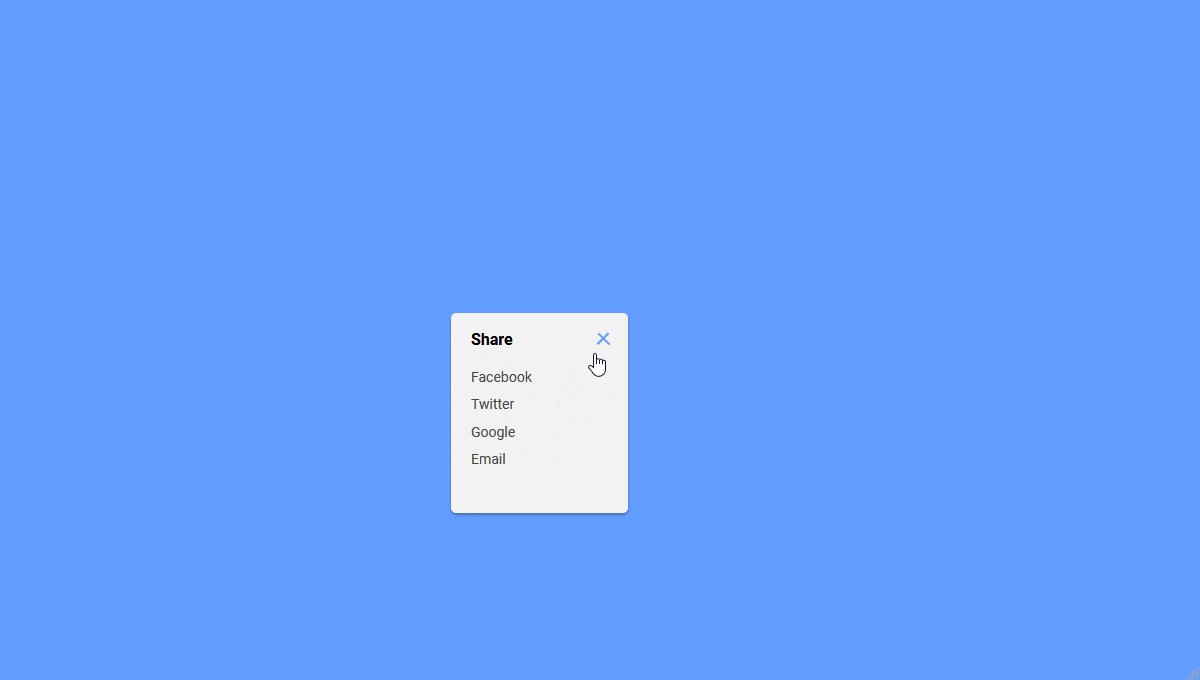
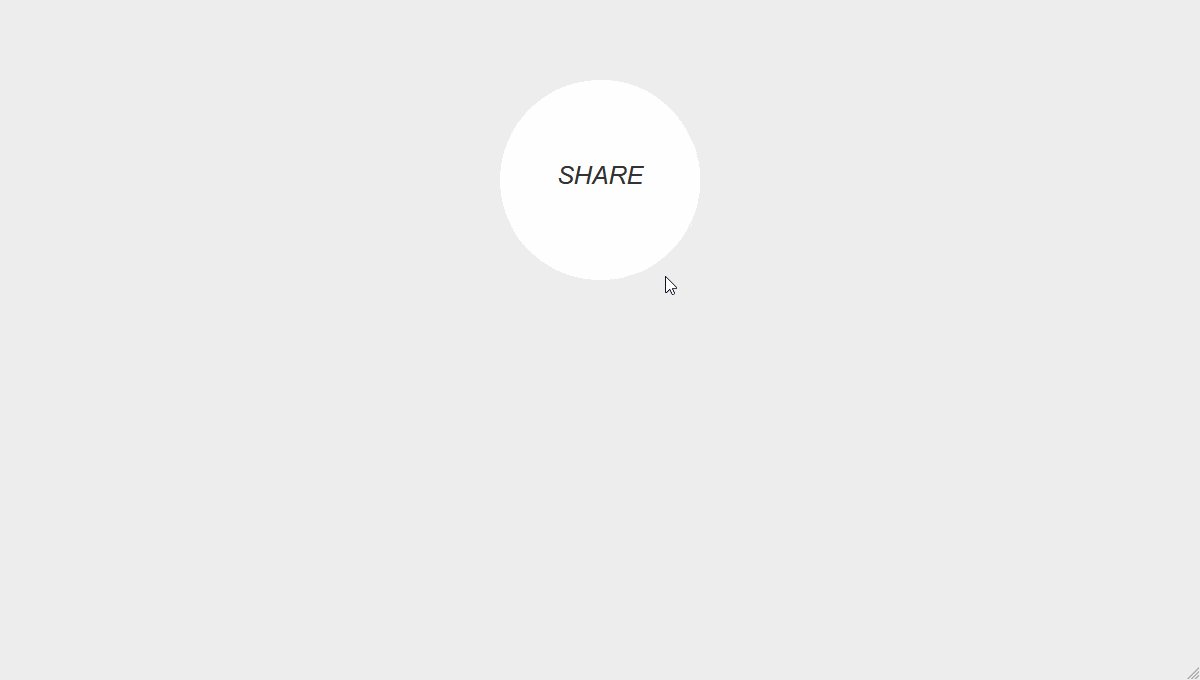
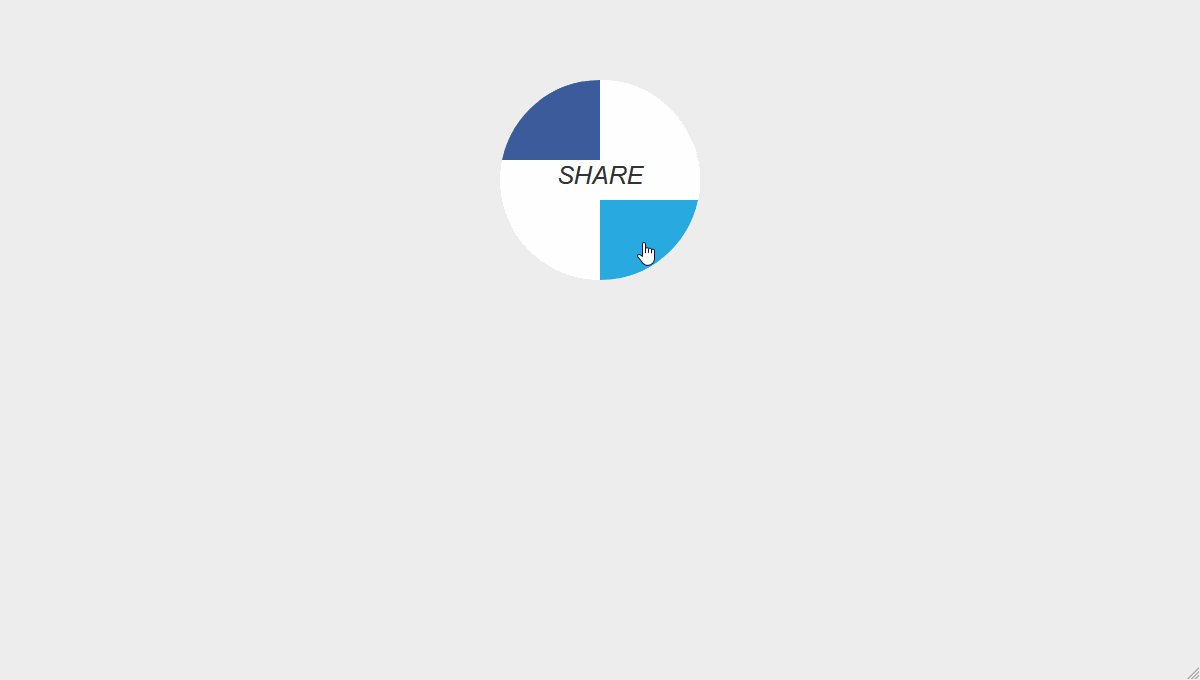
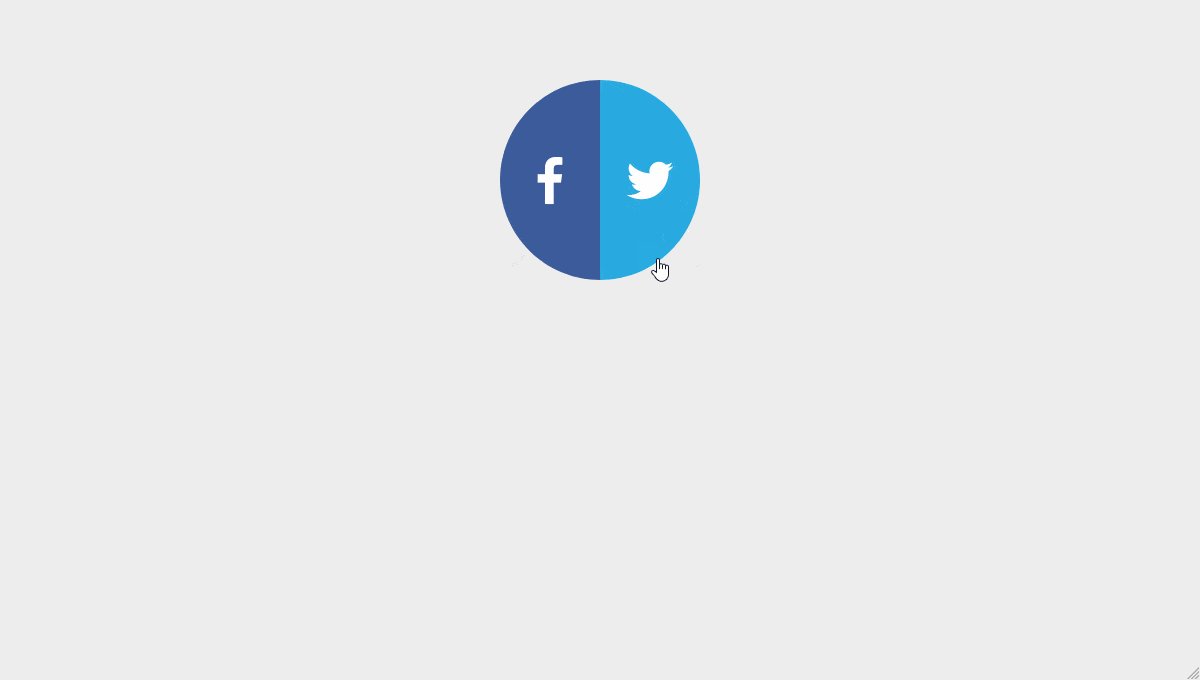
Share Button
مرورگرهای سازگار: Chrome, Edge, Firefox, Opera, Safari
موارد مورد نیاز: –
Social Share Button UI
مرورگرهای سازگار: Chrome, Edge, Firefox, Opera, Safari
موارد مورد نیاز: –
Facebook/Instagram Share Button
دکمه های اشتراک گذاری زیبا و ساده برای اینستاگرام و فیس بوک
مرورگرهای سازگار: Chrome, Edge, Firefox, Opera, Safari
موارد مورد نیاز: font-awesome.css
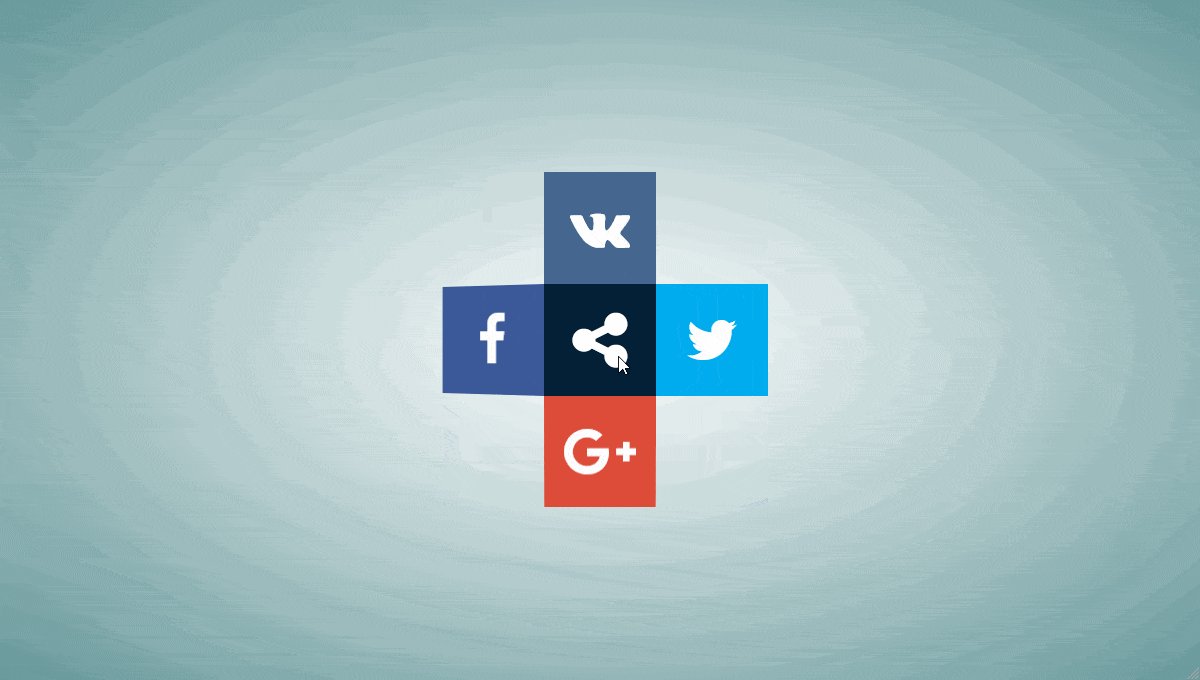
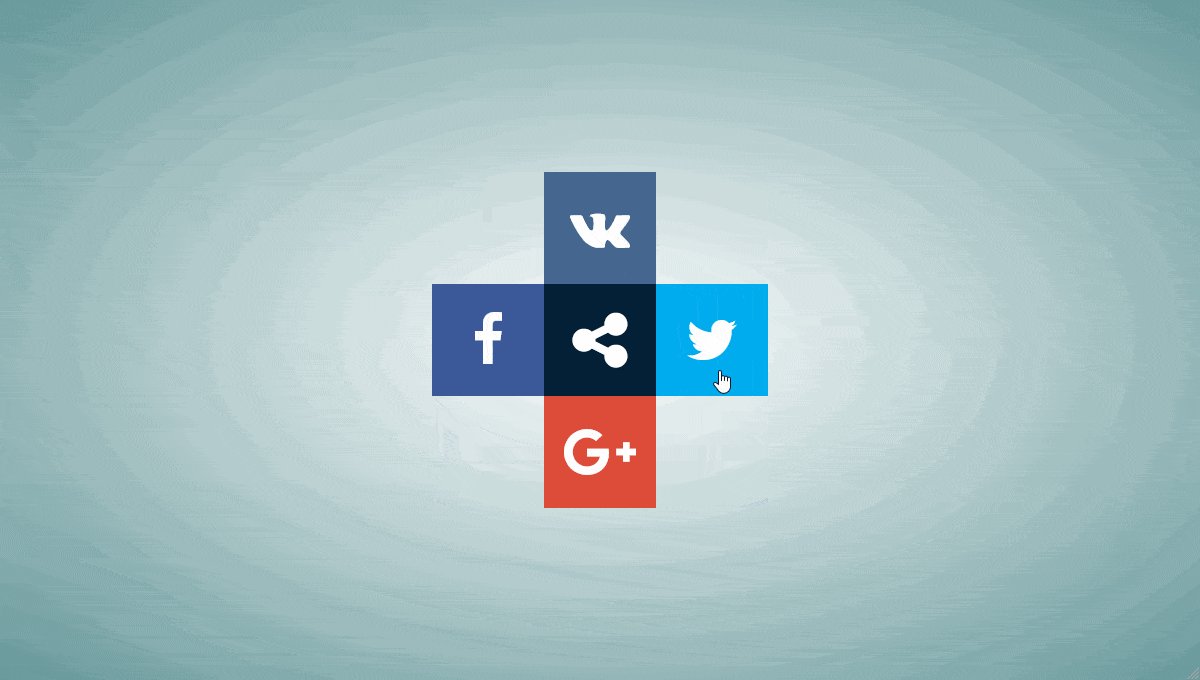
Social Share Button
این نمونه به صورت انیمیشن زیبایی پیاده شده است و ایده اصلی در پس زمینه می باشد.
مرورگرهای سازگار: Chrome, Edge, Firefox, Opera, Safari
موارد مورد نیاز: font-awesome.css
Share Button
این نمونه کد به صورت یکتا و ساده با استفاده از CSS , HTML طراحی شده است. نسخه همراه با فایل jQuery را از لینک زیر ببینید:
https://codepen.io/onediv/pen/dkFco
مرورگرهای سازگار: Chrome, Edge, Firefox, Opera, Safari
موارد مورد نیاز: –
Social Media Icons Share
مرورگرهای سازگار: Chrome, Edge, Firefox, Opera, Safari
موارد مورد نیاز: font-awesome.css
CSS Share Icons
استفاده از PURE CSS برای طراحی کد و افکت با هاور کردن ماوس
مرورگرهای سازگار: Chrome, Edge, Firefox, Opera, Safari
موارد مورد نیاز: font-awesome.css
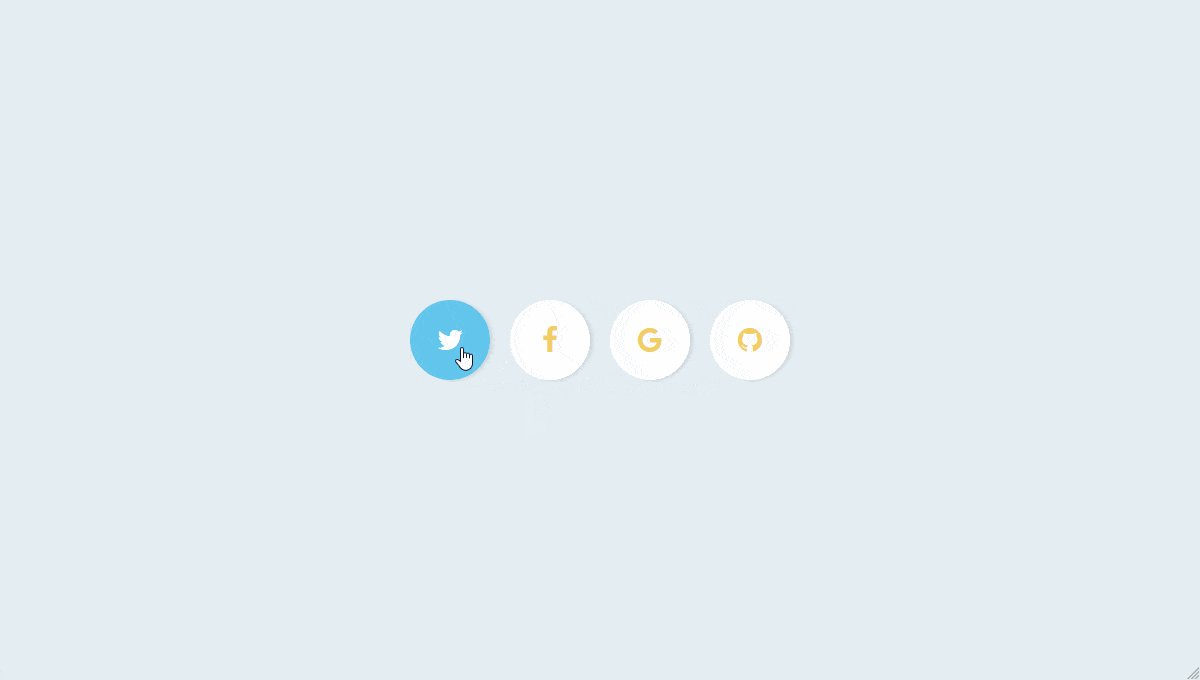
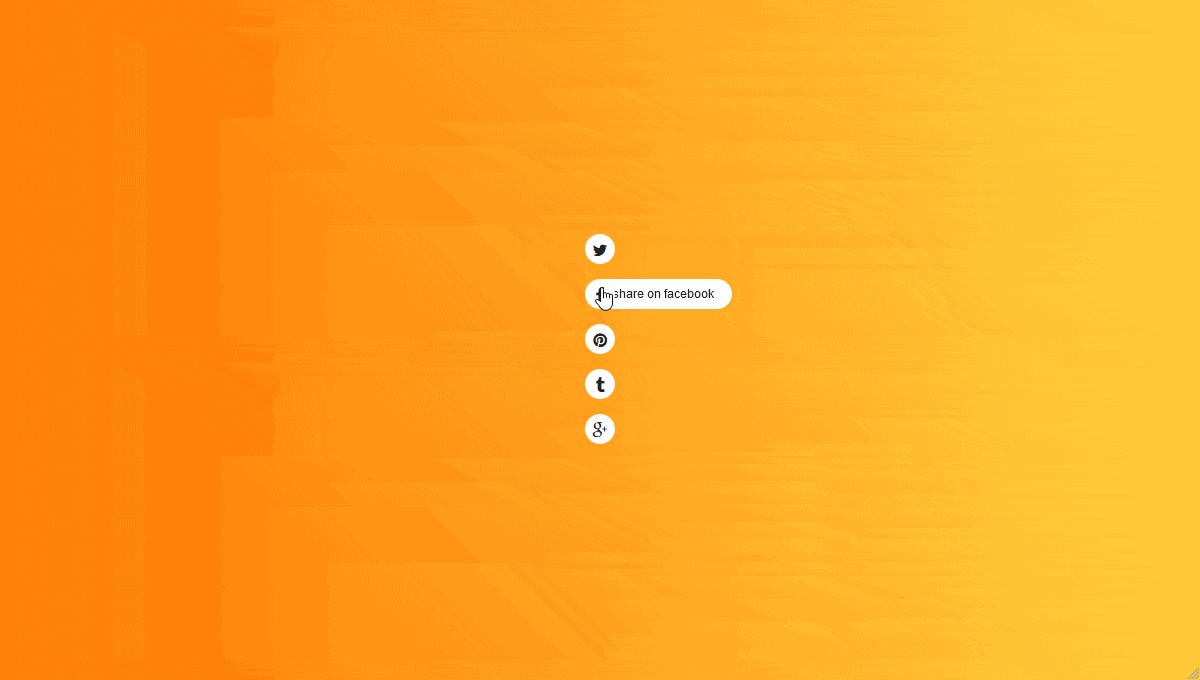
Social Share Button
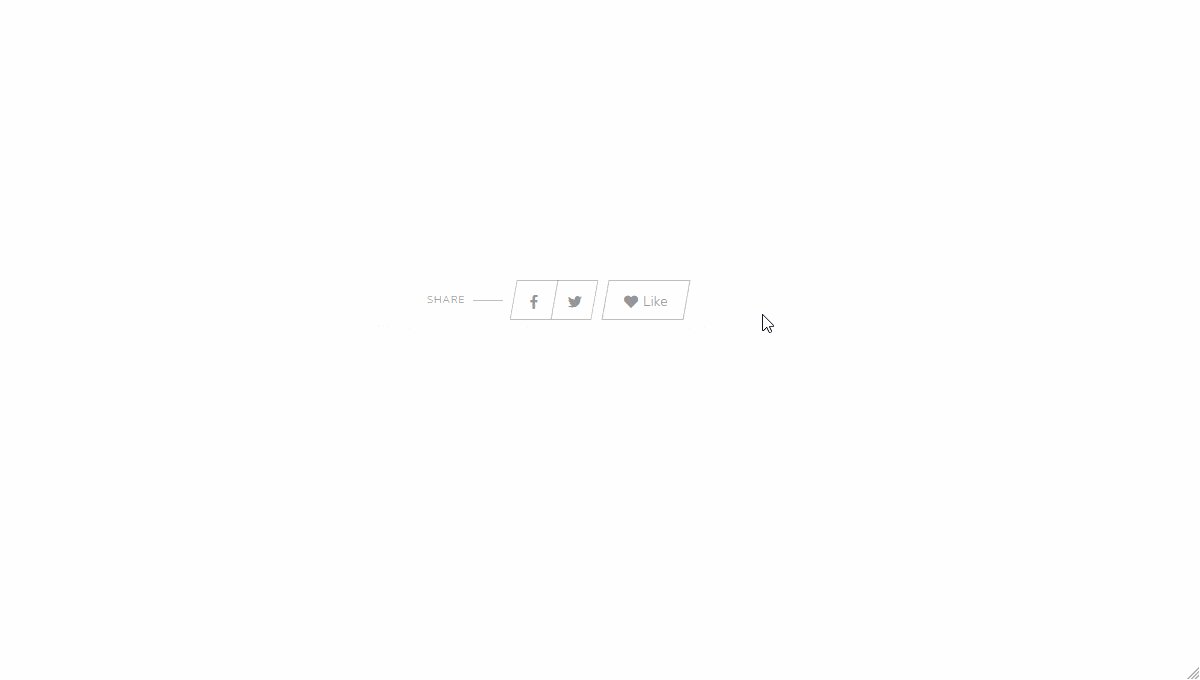
دکمه های اشتراک گذاری به گونه ای طراحی شده است که با هاور کردن ماوس کشیده می شوند و ایکون ها از یکدیگر جدا می گردند.
مرورگرهای سازگار: Chrome, Edge, Firefox, Opera, Safari
موارد مورد نیاز: font-awesome.css
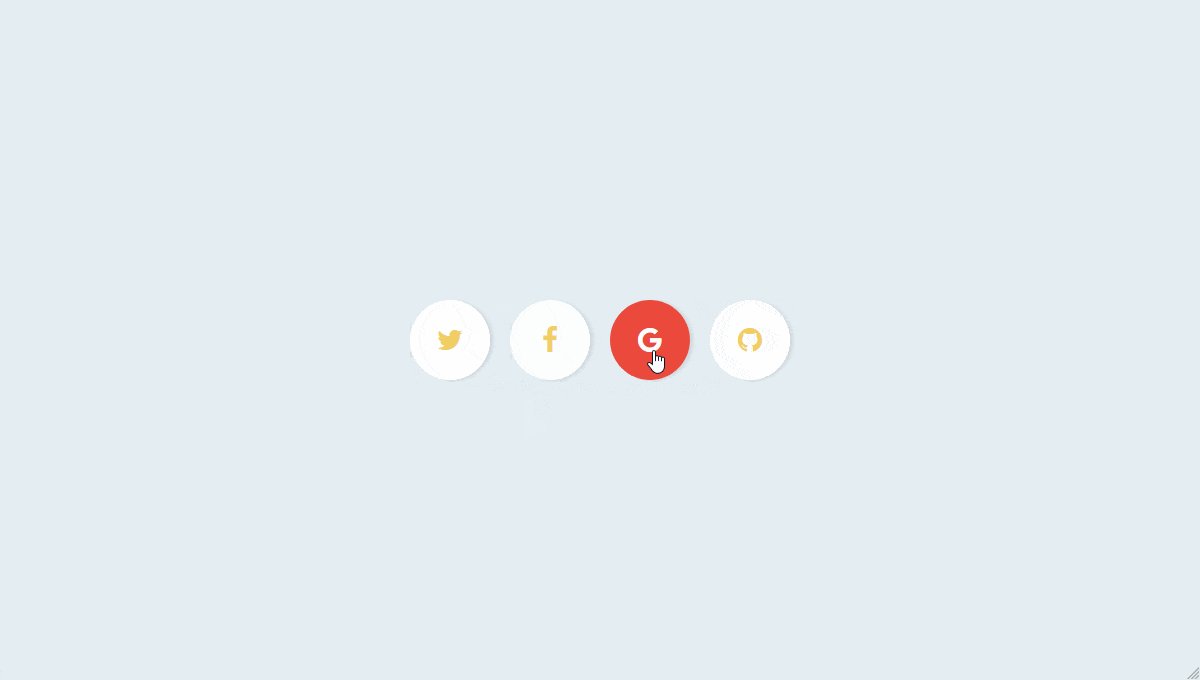
Social Share Button
مرورگرهای سازگار: Chrome, Edge, Firefox, Opera, Safari
موارد مورد نیاز: font-awesome.css
Slide-Out Social Buttons
آزمایش آیکون های اشتراک گذاری با حالت شناور
مرورگرهای سازگار: Chrome, Edge, Firefox, Opera, Safari
موارد مورد نیاز: font-awesome.css
Simple Share Button
بر روی آن هاور نمایید تا ببینید چه اتفاقی خواهد افتاد.
مرورگرهای سازگار: Chrome, Edge, Firefox, Opera, Safari
موارد مورد نیاز: –










2 دیدگاه در پست “12 نمونه دکمه اشتراک گذاری شبکه های اجتماعی طراحی شده با CSS”
ما اگه بخوایم اینارو تو صفحمون با ویژوال کامپوزر قرار بدیم میشه؟و چجوری؟
باید کد رو یکجا در در html خام قرار دهید
موفق و پیروز باشید